Angular JS Token-based Authentication using Asp.net Identity and Asp.net web API
ASP.NET Identity is designed to enable us to easily use a number of different storage providers for our ASP.NET applications. We can use the supplied Identity providers that are included with the .NET Framework, or we can implement your own providers.
In this tutorial, we will build a Token-based Authentication using ASP.net identity ,ASP.net web API and AngularJS at front end
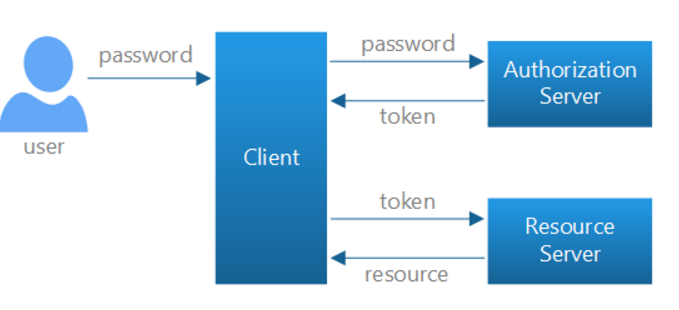
With Token-based Authentication, the client application is not dependent on a specific authentication mechanism. The token is generated by the server and the Web API have some APIs to understand, validate the token and perform the authentication. This approach provides Loose Coupling between client and the Web API.
this toturial is not for beginners, to follow it, you must understand angularjs and asp.net and REST services

Securing our web application consists of two scenarios Authentication and Authorisation
- Authentication
Authentication identifies the user. so the user must be registered before, using login and password or third party logins like Facebook, Twitter,
2. Authorisation talks about Permission for authenticated users
– what is the user (authenticated) allowed to do ?
– What ressources can the user access ?
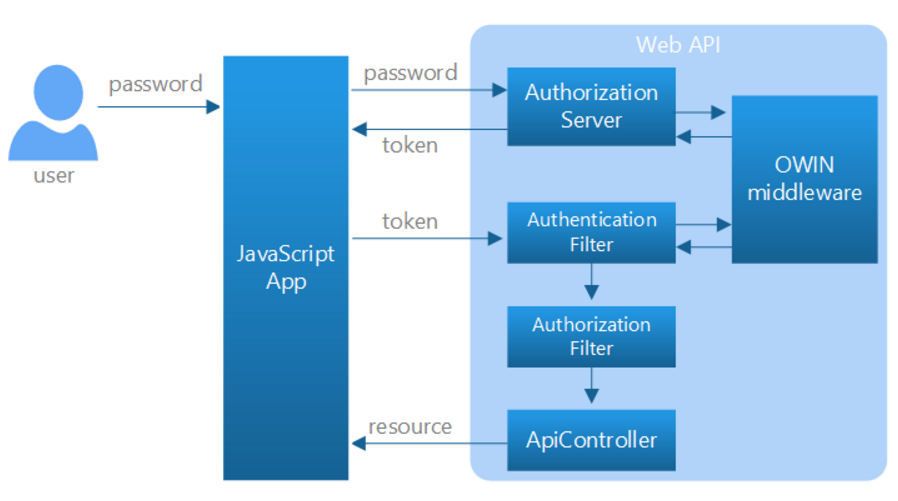
We will build our Back End service using ASP.NET WEB API, web api provides an internal authorization server using OWIN MIDDLEWARE
The authorization server and the authentication filter are both called into an OWIN middleware component that handles OAuth2

BUILDING WEB API RESSOURCE SERVER AND AUTHORIZATION SERVER
- CONFIGURE OAUTH AUTHORIZATION SERVER OPTIONS
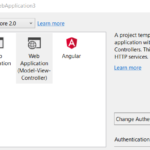
- Create an asp.net web api projet, and choose individual user accounts for authentication type
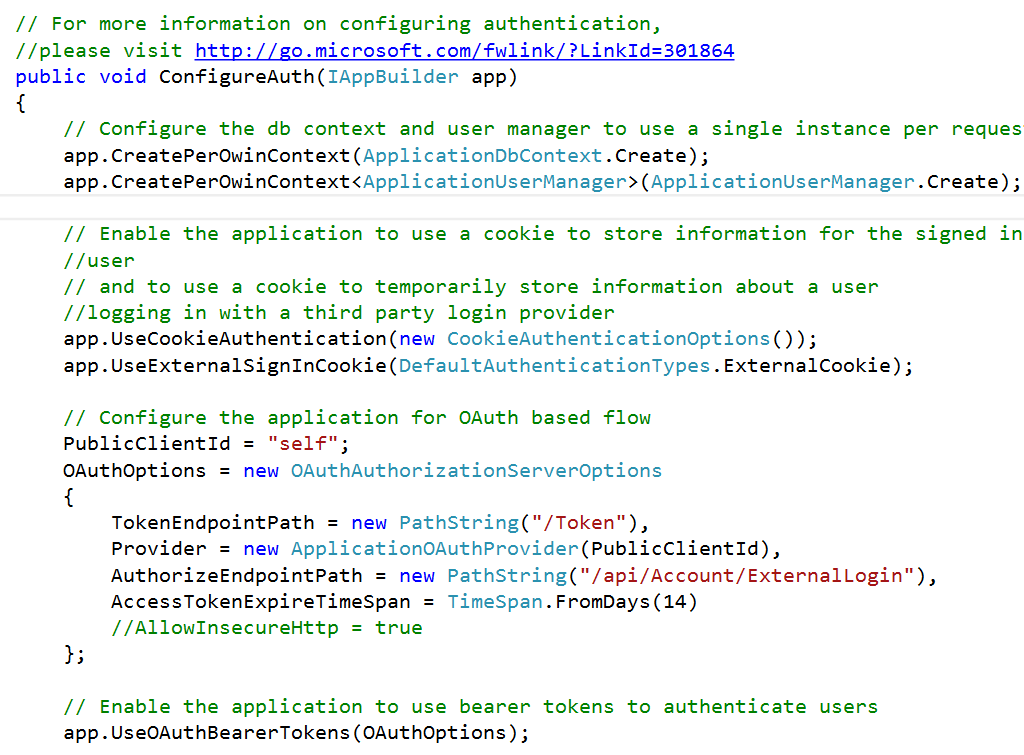
- Expand App_Start folder and open file Startup.Auth.cs

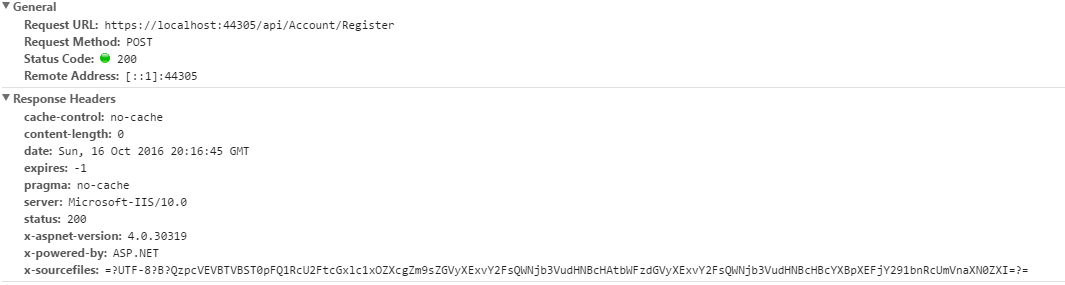
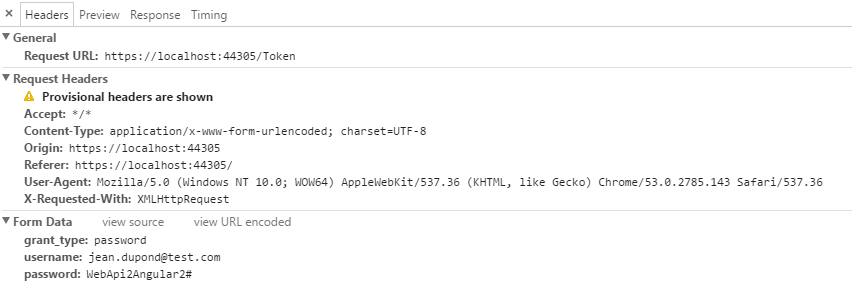
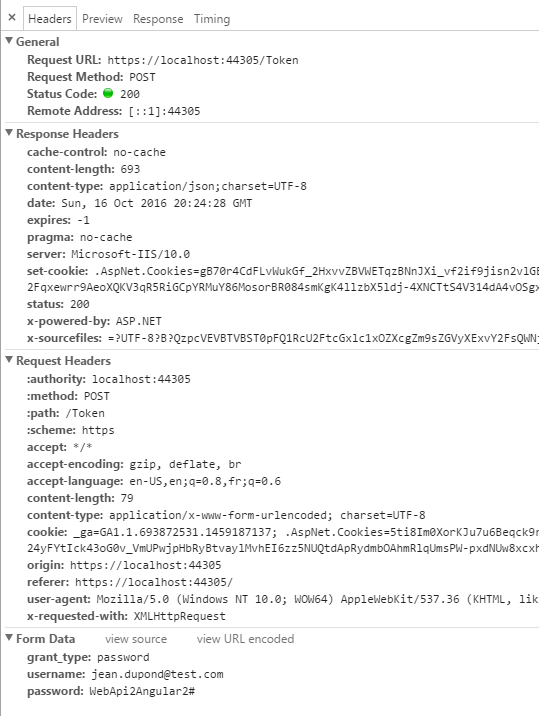
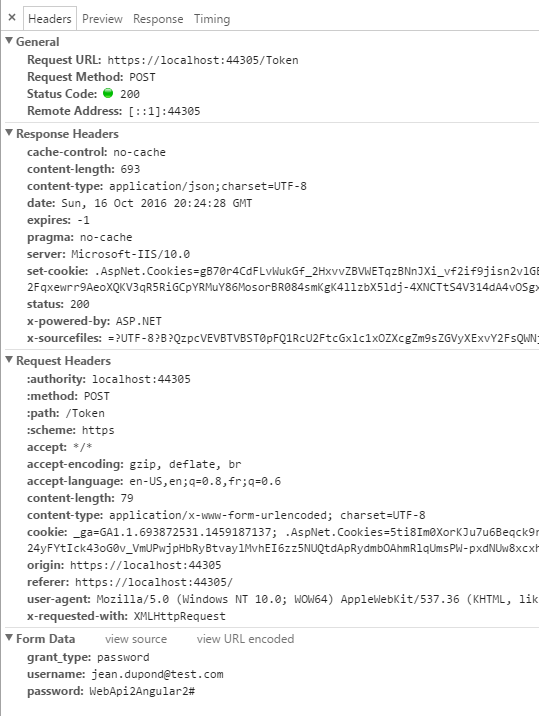
- TokenEndpointPath = new PathString(“/Token”), mean that to get authenticated, clients muste call url {domain}/TOKEN ( for example http://localhost:9456/TOKEN)
- AuthorizeEndpointPath = new PathString(“/api/Account/ExternalLogin”) is for external logins like facebook or twitter
- AllowInsecureHttp = true : I will talk about https later in this tutorial
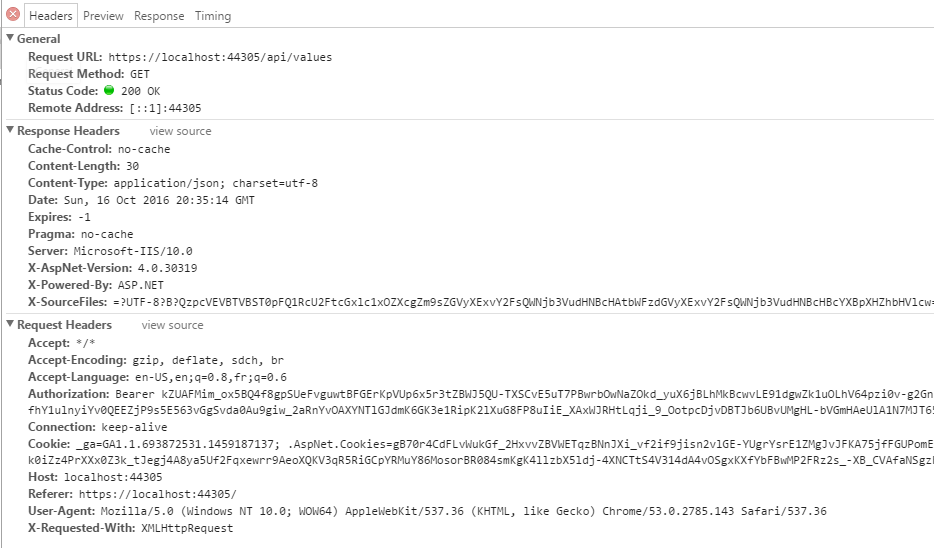
- app.UseOAuthBearerTokens(OAuthOptions); Enable the application to use bearer tokens to authenticate users
2. CONFIGURE BEARER TOKEN ATHENTICATION
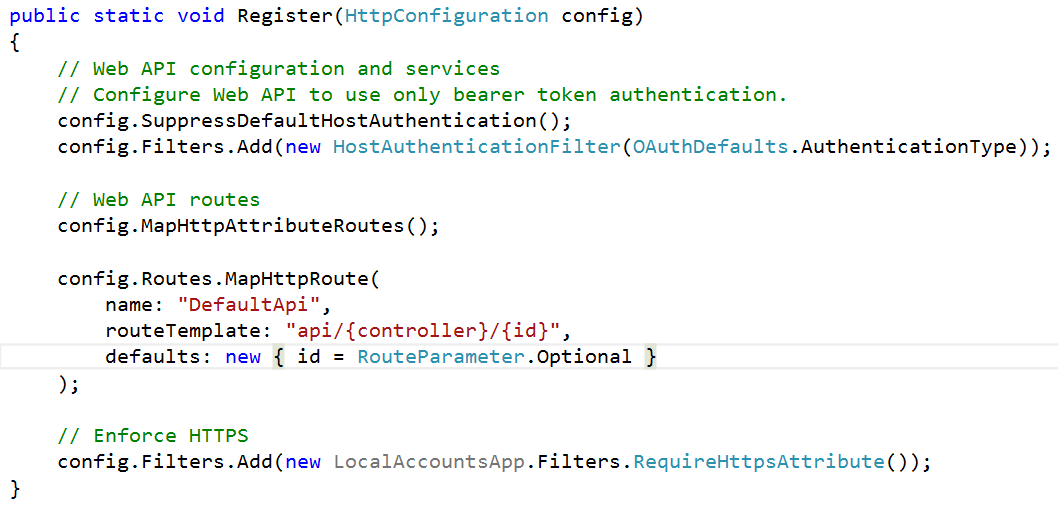
- Expand App_Start folder and open file WebApiConfig.cs

- config.SuppressDefaultHostAuthentication(); config.Filters.Add(new HostAuthenticationFilter(OAuthDefaults.AuthenticationType));
Allow us to use only bearer token
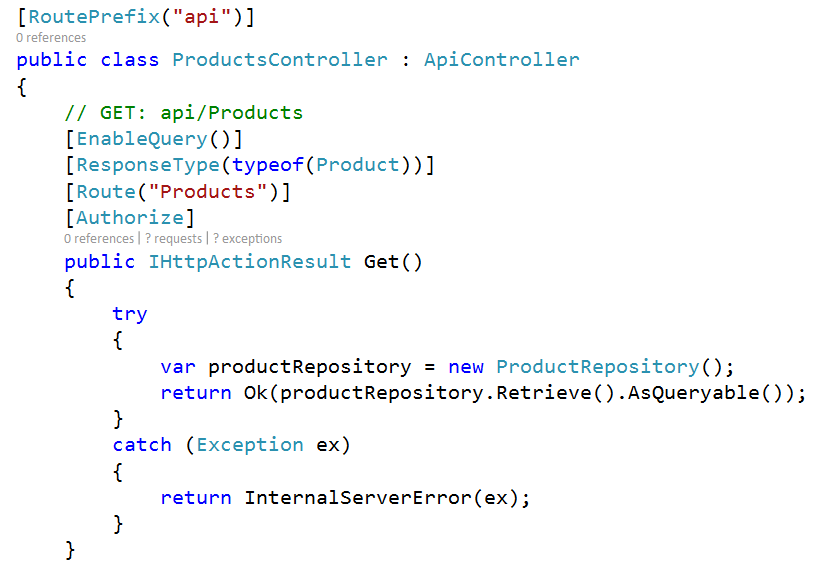
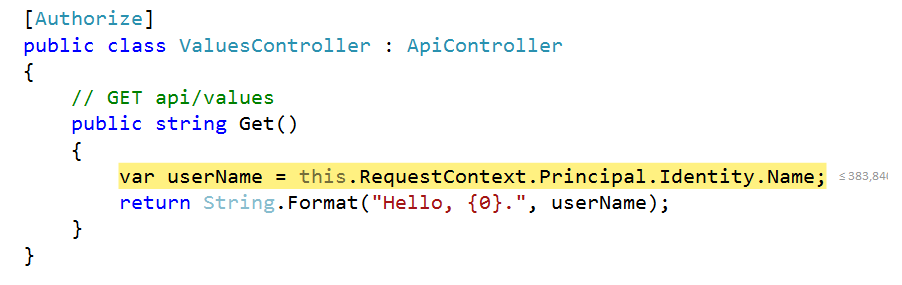
3. BUILD RESSOURCE SERVER
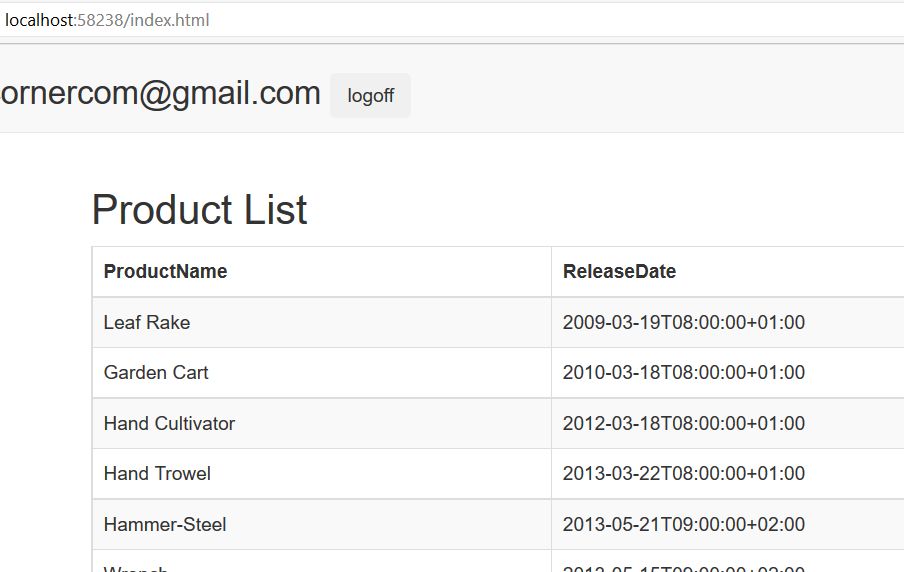
Know lets create a get product api method so as to retrieves some products (http://localhost:9456/api/Products)

BUILDING ANGULARJS WEB CLIENT
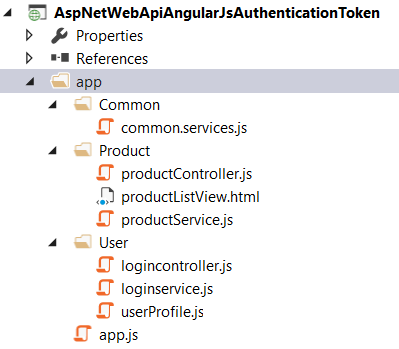
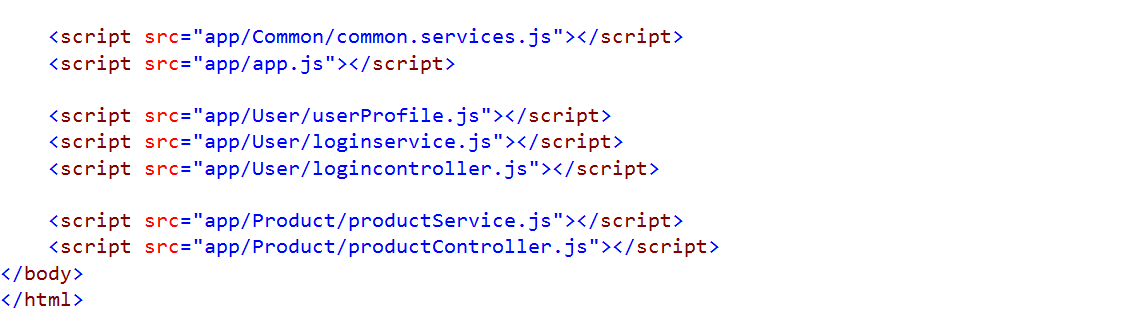
Create an ASP.NET Empty WebSite and structure it as follow

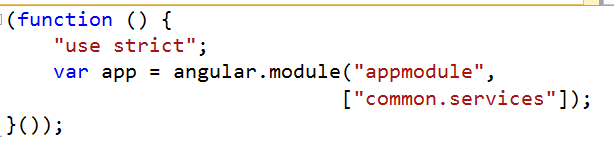
- app.js

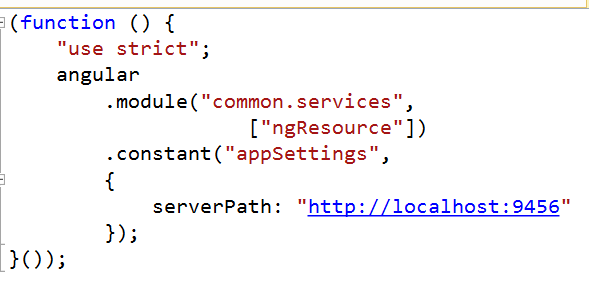
- Common.services.js

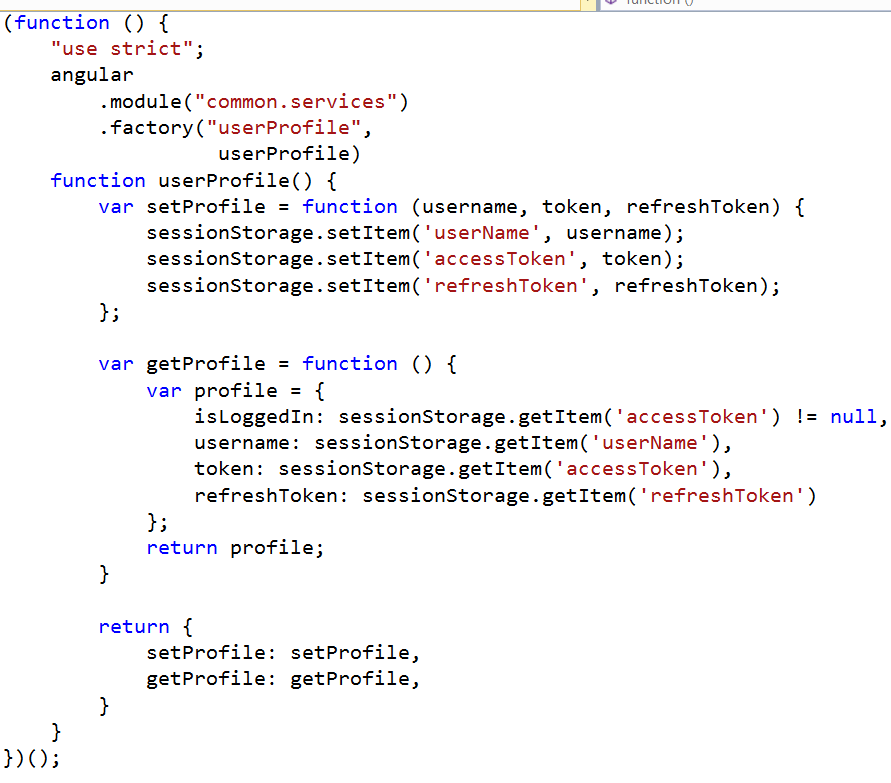
- UserProfile

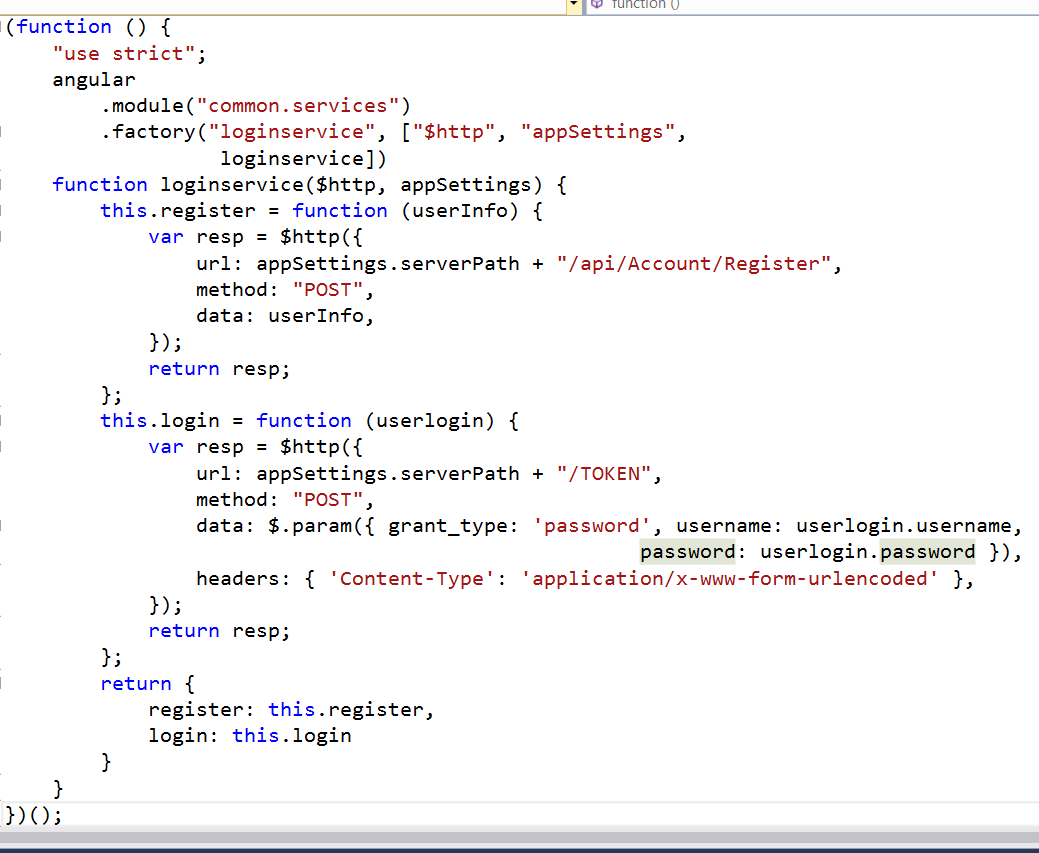
- LoginService

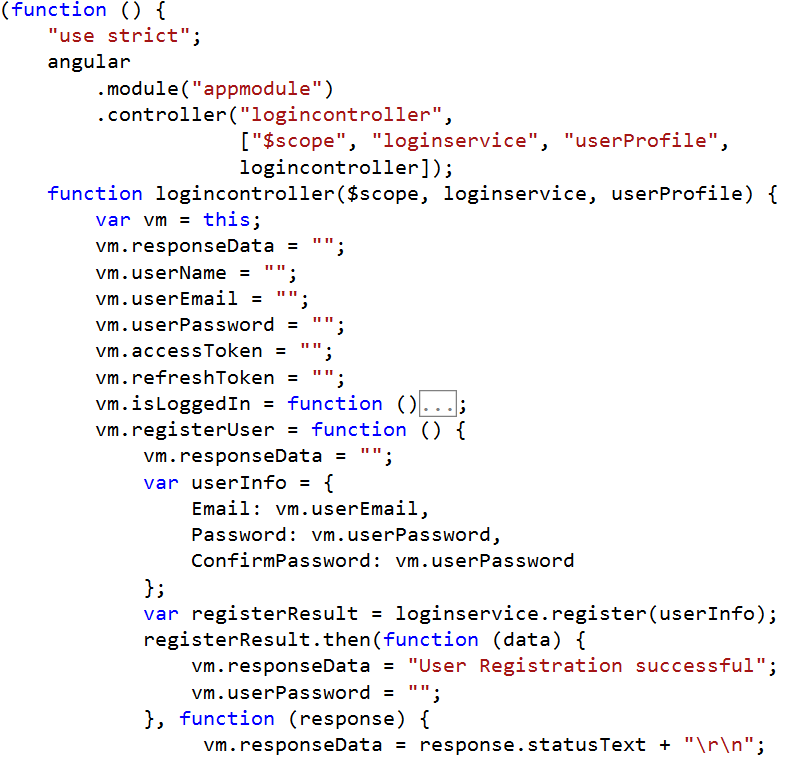
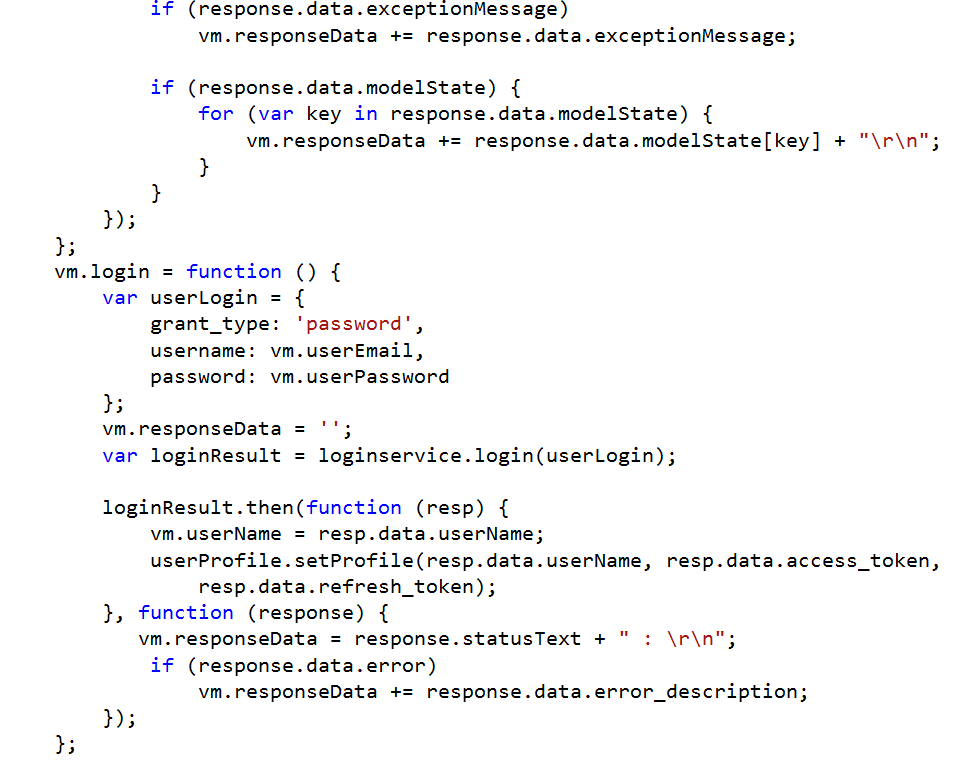
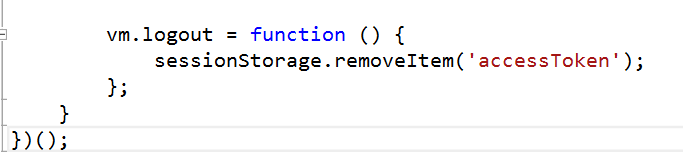
- LoginController



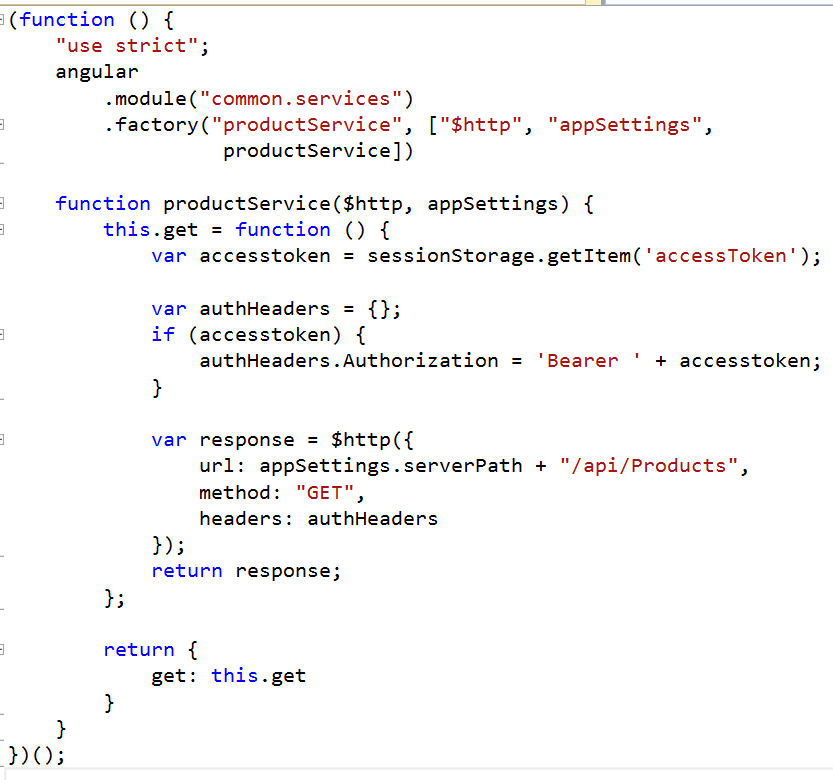
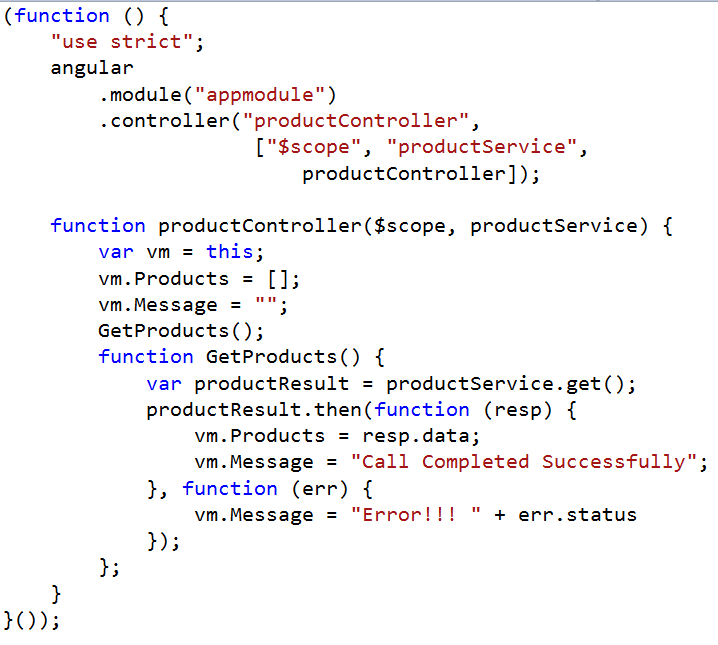
- ProductService

- ProductController

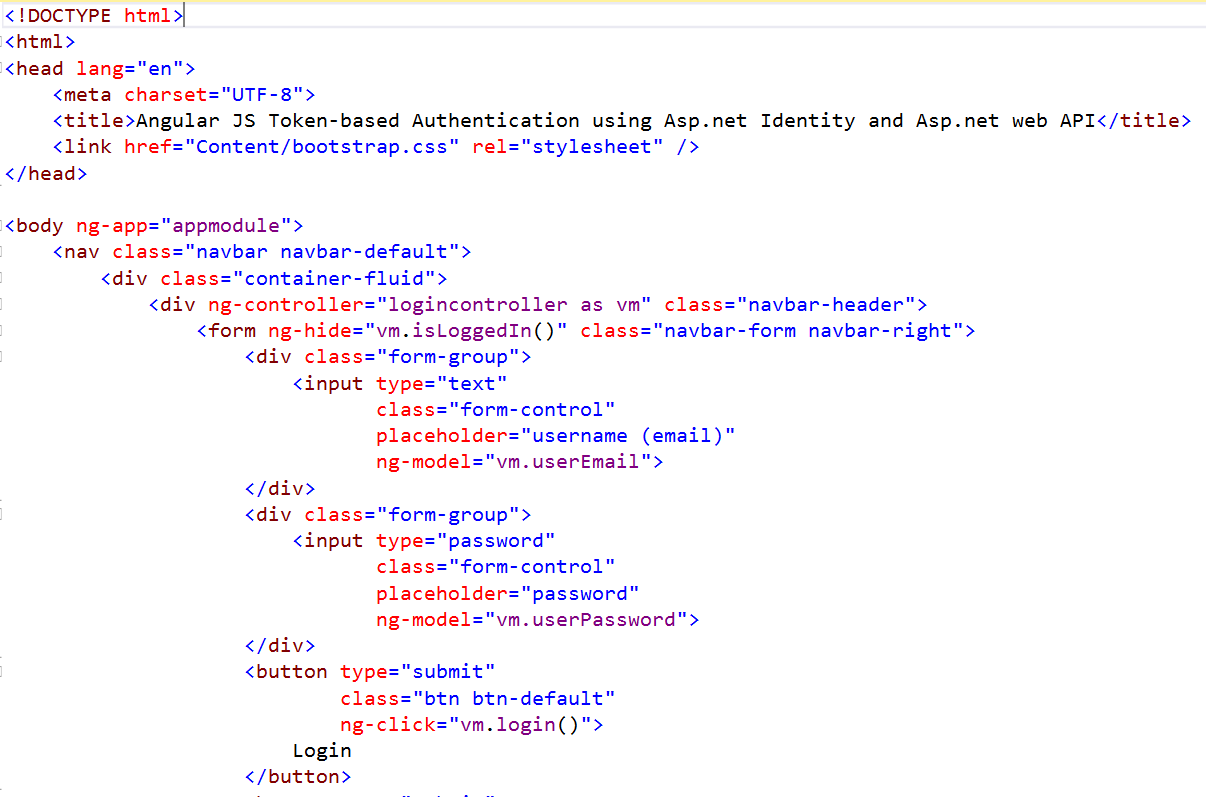
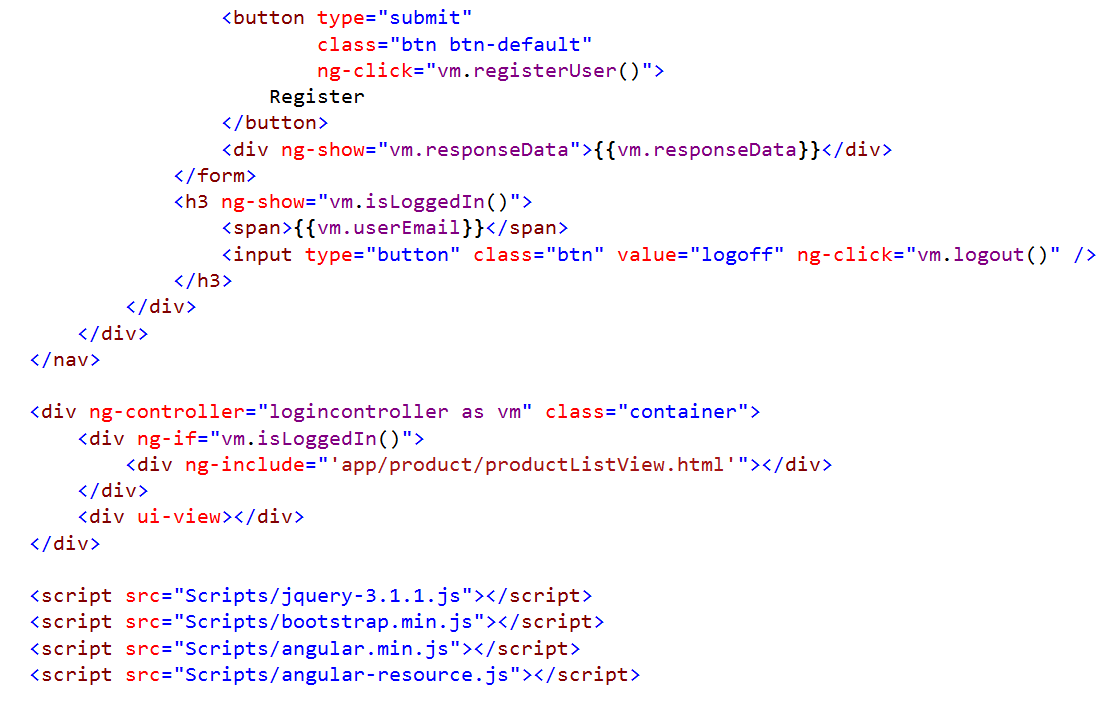
- Index.html





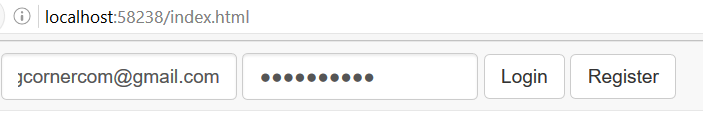
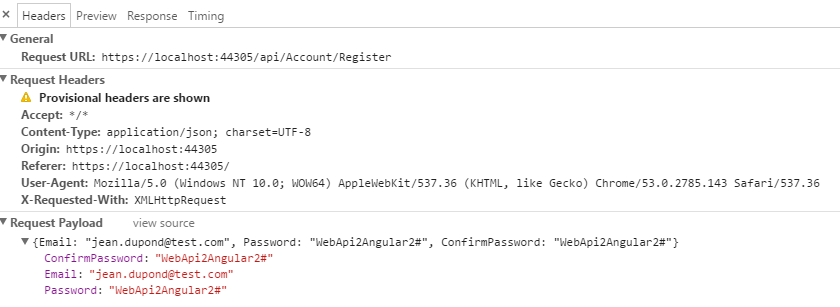
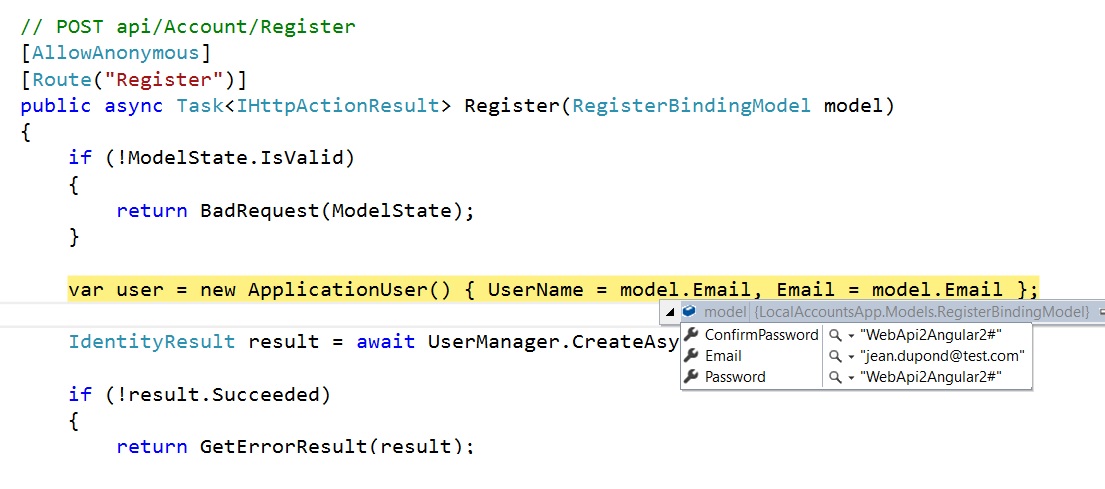
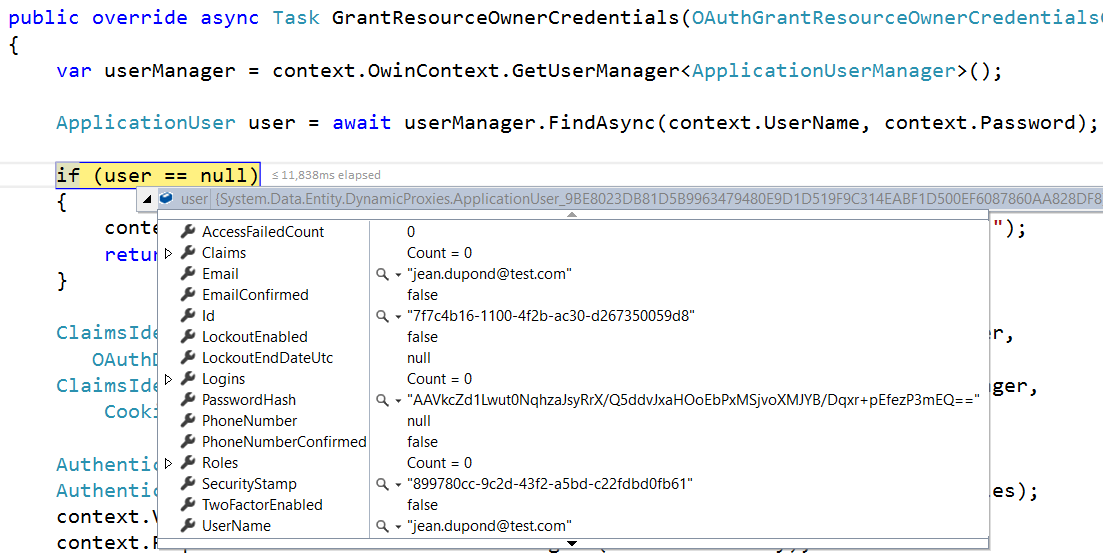
TESTING









Source Code is available here : https://github.com/logcorner/Angular-JS-Token-based-Authentication-using-Asp.net-Identity-and-Asp.net-web-API