Setup Selenium Web Browser Automation using Asp.net Core and Docker
There exist many kind of test: unit tests, integration tests , acceptance test, …, UI tests.
For this tutorial, we will be interested on UI tests, indeed this kind of test, allows us to validate the IHM by launching the browser, clicking on elements and verify the result.
So we can validate the behaviour of the application on many browsers : chrome, safari, firefox, internet explorer, etc…
We can also use a specific version of a browser : for sample IE9
In this tutorial, I will not show how to write Selenium tests in details but I will focus on browser automation in order to execution of UI tests on a build environnement.
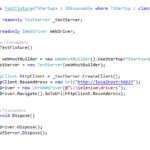
So, Lets go ahead and create an asp.net core web project and a xUnit Test Project :
- install-package Selenium.WebDriver
- install-package Microsoft.AspNetCore.Hosting
- install-package Microsoft.AspNetCore.TestHost
- install-package xunit
- install-package xunit.runner.visualstudio
DOCKER FILE
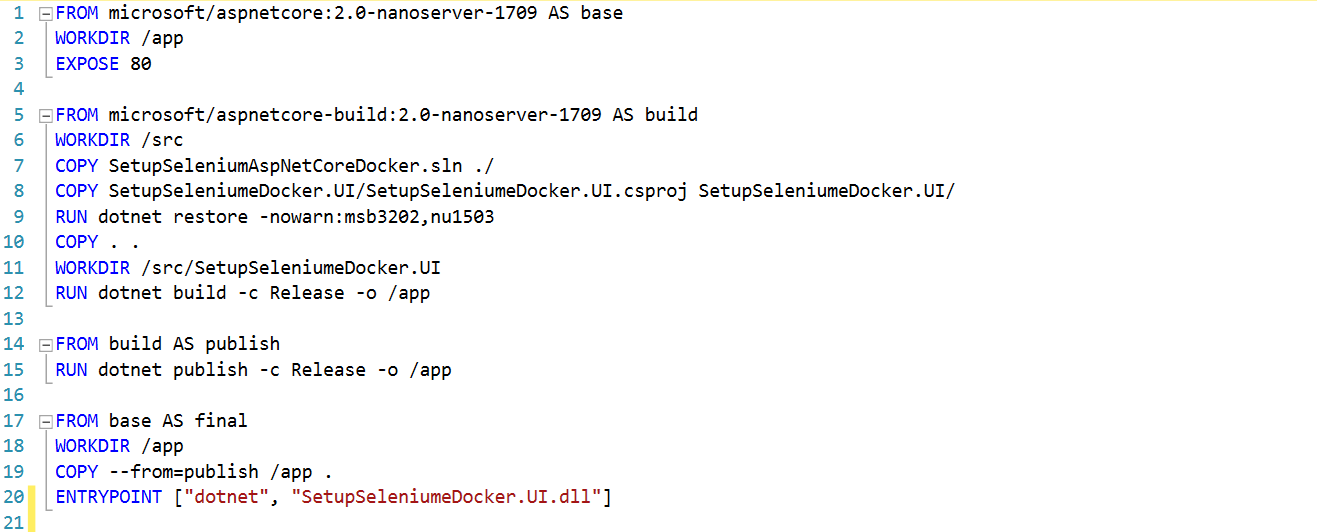
WebApplication dockerfile :
Create a dockerfile inside the web project
Here I pull microsoft/aspnetcore:2.0-nanoserver-1709 as base image.
Set src as working directory , copy source, restore packages, build anb publish on /app
and I expose port 80 inside my container.
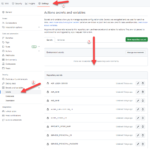
You can generate this file by selecting the project Name, right click, add, Enable Docker Support

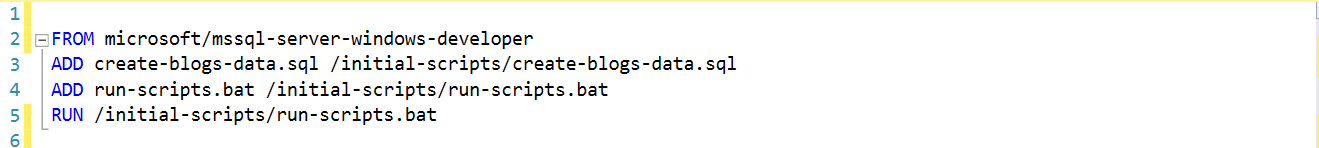
Database dockerfile :

Run-scrips.bat
cd \initial-scripts
sqlcmd -i create-blogs-data.sql -o output.txt
create-blogs-data.sql contains tests data, so I run sqlcmd command to execute the script : create schemas and insert data
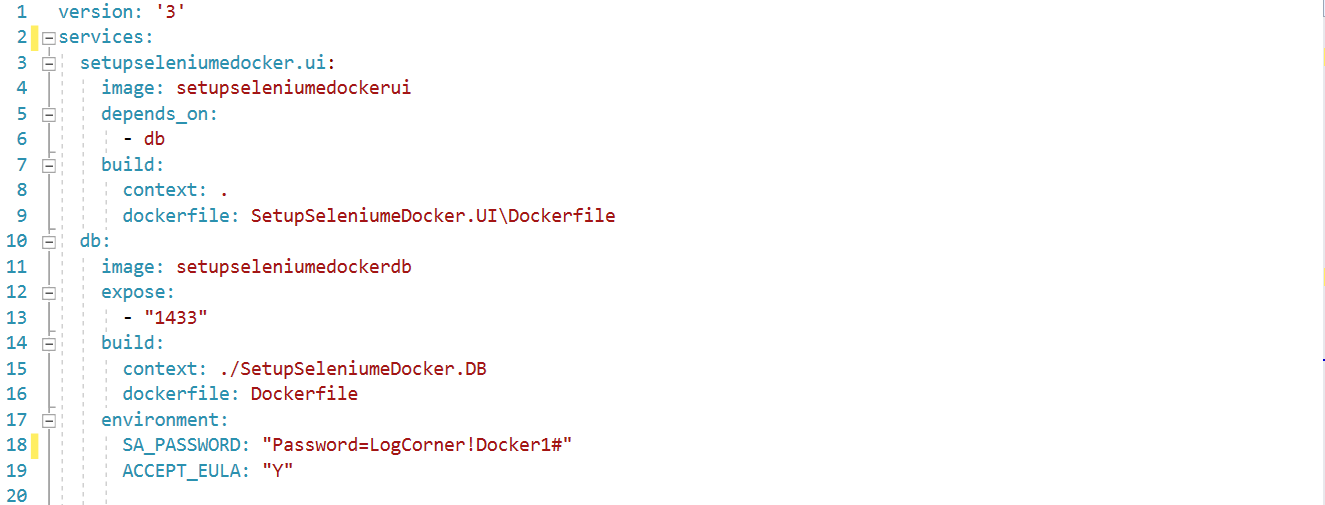
Docker-compose.yml file
Create a docker-compose.yml file ,
- webapp service uses my webapplication dockerfile : LogCorner.BlogPost.Core.web\Dockerfile
- webapp service depends on bd service. So docker will pull and start db service container before webapp
- db service depends on base image microsoft/mssql-server-windows-developer, expose port 1433 inside the container and use credentials (username=sa, password=LogCorner!Docker1#)

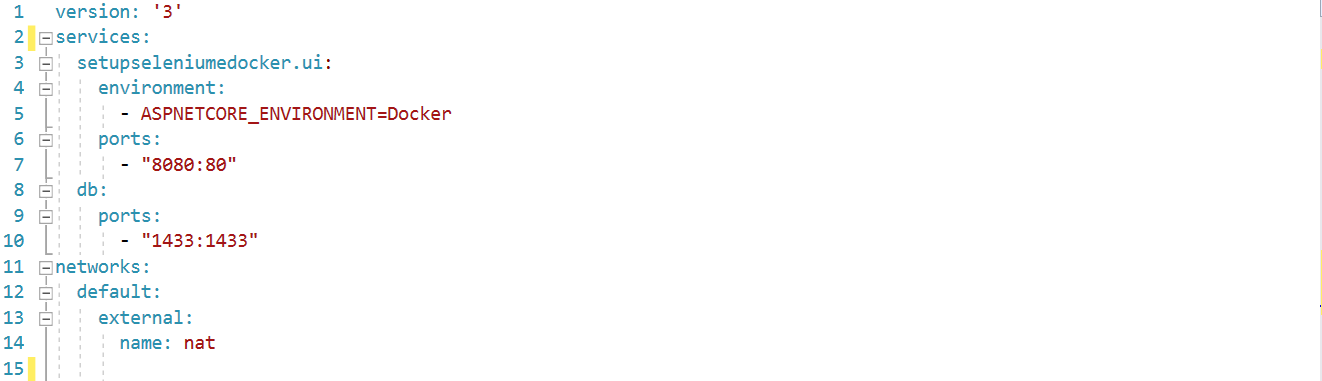
Docker-compose-override.yml file
Create a docker-compose.override.yml file : this file overrides docker-compose.yml contents (add and/or updates)
Here I say that the ASPNETCORE_ENVIRONMENT is Docker so dotnetcore will use appsettings.Docker.json file.
I expose port 8080 oustside the container and 80 inside the container.
I also overrides db service and expose port 1433 inside and outside the container.

If every thing is pulled, builded and started , I will connect to my web application using url : http://localhost:8080
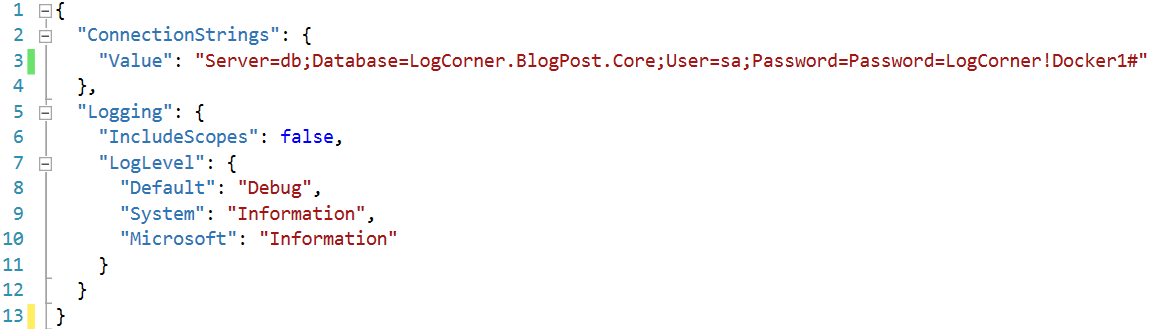
The web application will connect to sql database using the connectionString defined here ( sql database listen on port 1433) :
ASPNETCORE_ENVIRONMENT

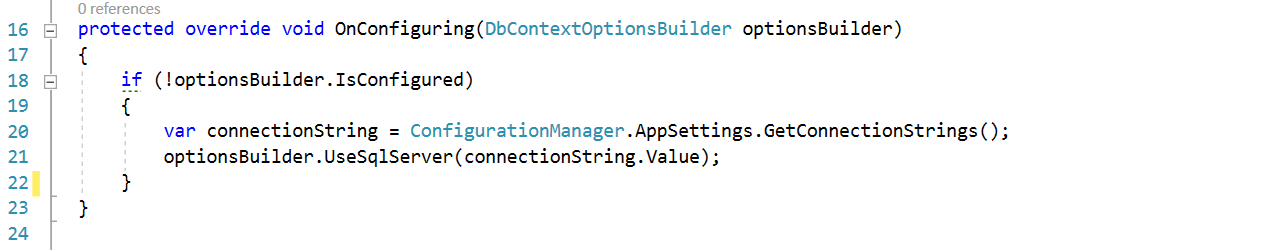
Here I configure connectionString , so my dbcontext will pick the database associated with my aspcore_environnement. And I use connectionString.Value

as you can see, I setup database from docker using a sql docker file and use it in docker-compose file. It is also possible to setup the database at runtime using c# code, this two ways are equivalent due to immutabilty of the container, this means when the container is stopped then the data is gone.
When I start a new container of a sqlserver image then container is clean and I cannot find my data saved in before : Container is like object of a class ( object =container, class = image)
To keep states between multiple instances runnig of a container, I can set up volume mapping between the host and the container. but I will not, set up volume mapping here because , I want to have a clean container before running tests
START DOCKER CONTAINERS AND SETUP DATABASE
Finally, I can now :
- run the docker-compose build command.
- and run the docker-compose up command.

RUN TESTS

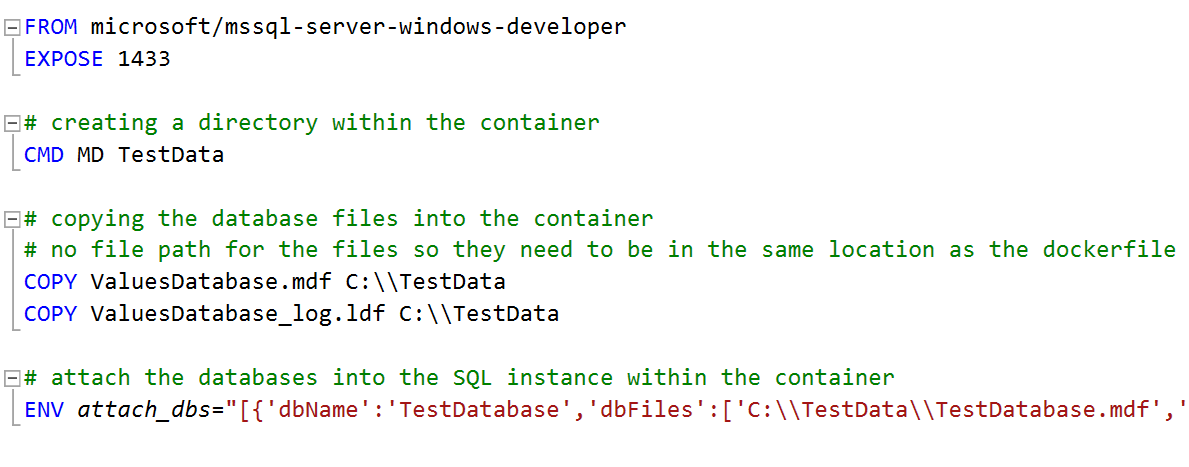
sql Dockerfile may also look like this, attach the database file intead of executing script

SEE IT IN ACTION
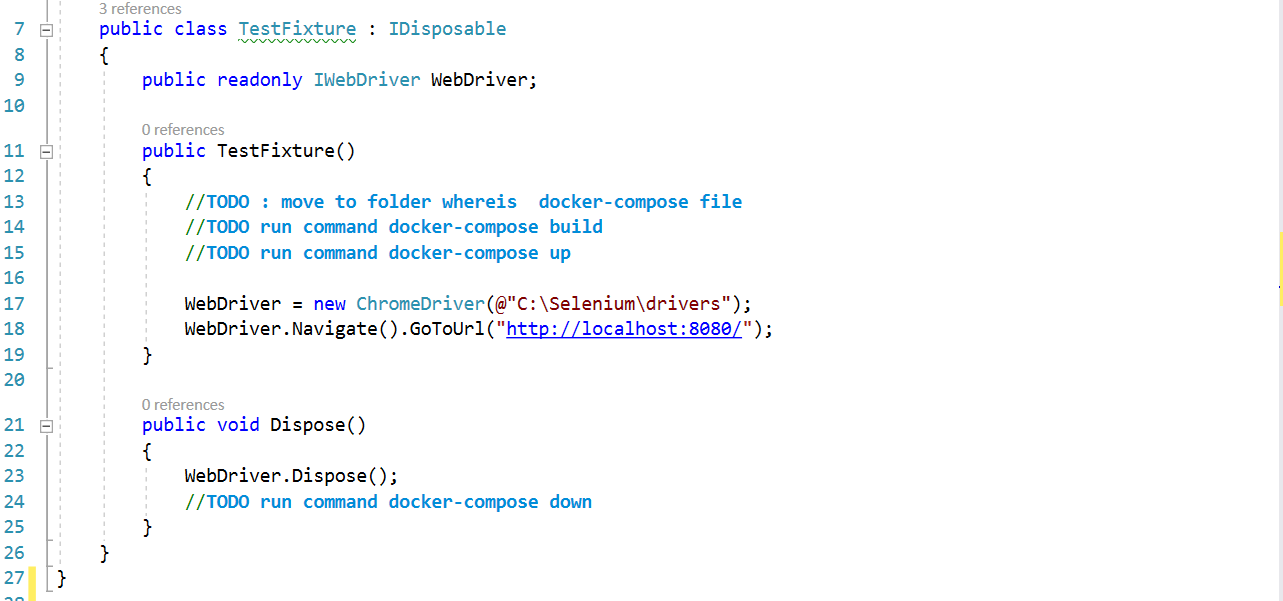
Move to folder where is located docker-compose file and run respectively the following commands :
- docker-compose build
- docker-compose up
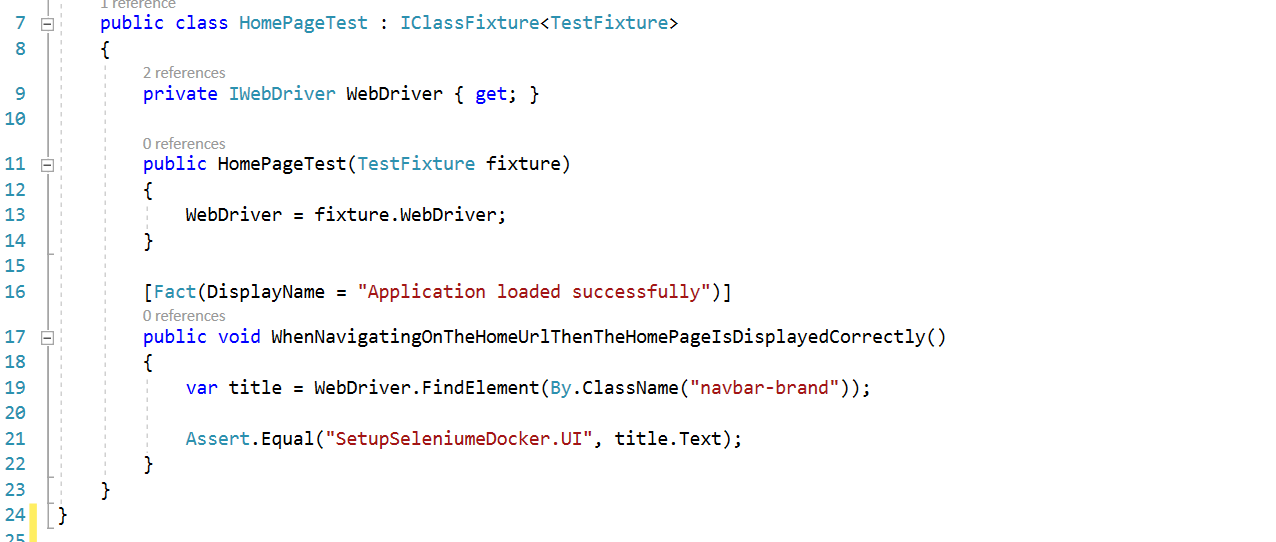
And finaly run tests
Here, I build and run docker manualy because on Build Environment like TeamCity or VSTS we have build steps like Docker Build and Docker Compose
So if I have to use these build steps in build environment, I don’t need to automate docker-compose build and docker-compose up localy.
In a next tutorial, I will show how to automate docker-compose build and docker-compose up using powershell. I this scenario I will not need a container registry
SOURCE CODE
https://github.com/logcorner/Setup-Selenium-Web-Browser-Automation-using-Asp.net-Core-and-Docker
Thank you for reading