Setup Selenium Web Browser Automation using Asp.net MVC
There exist many kind of test: unit tests, integration tests, acceptance tests…, UI tests.
In this tutorial, I will be interested on UI tests, indeed this kind of test, allows us to validate the IHM by launching the browser, clicking on elements and verify the result. So we can validate the behavior of the application on many browsers: chrome, safari, Firefox, internet explorer, etc…We can also use a specific version of a browser: for sample IE9.
In this tutorial, I will not show how to write Selenium tests in details but I will focus on browser automation in order to execute UI tests on a build environment.
So, let’s go ahead and create an asp.net mvc web project and a Unit Test Project:
- install-package Selenium.WebDriver
- install-package Selenium.Chrome.WebDriver
- install-package SpecFlow
- install-package SpecFlow.NUnit
- install-package NUnit3TestAdapter
Specflow scenario
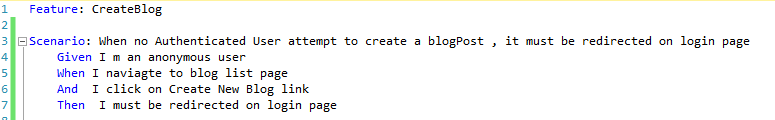
Given the scenario below :
if a anonymous user attempt to create a new blog post, then the user must be redirected to the login page.
Using specflow, I can write the given scenario as:

- Generate Step definitions
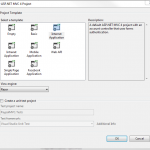
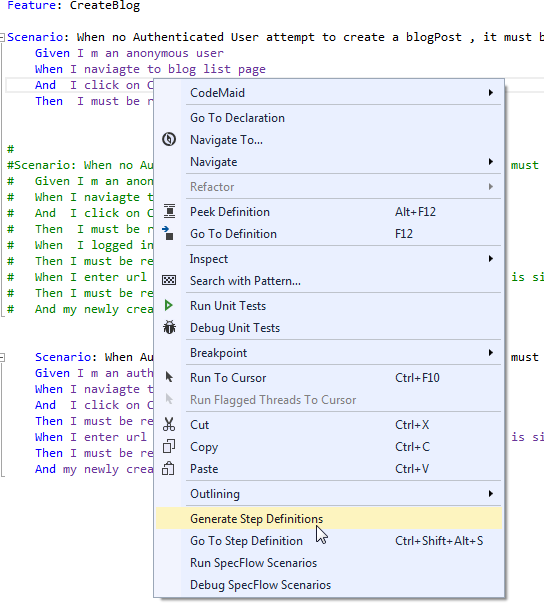
Step definitions is the code behind the scenario . To generate this code, right click on the feature file and click on generate step definitions

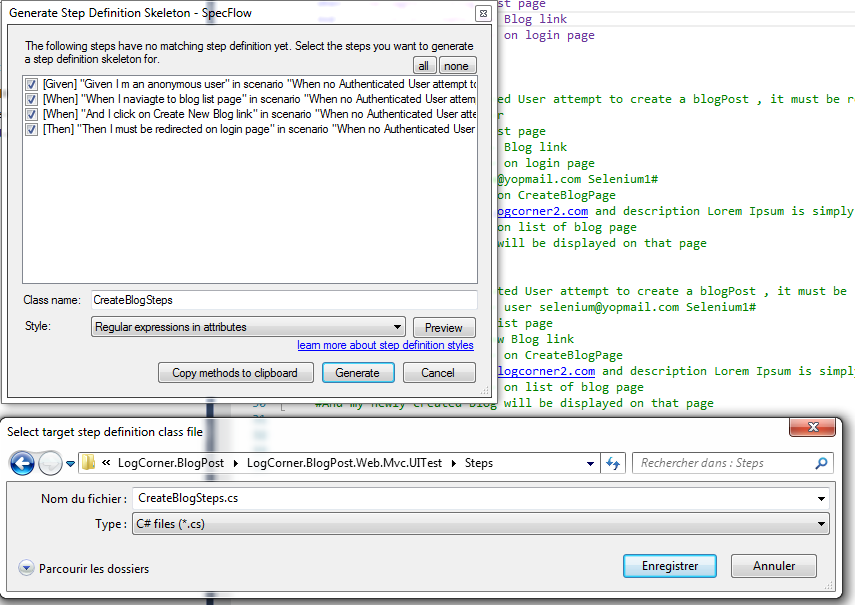
Click on Generate button , choose the destination folder and register

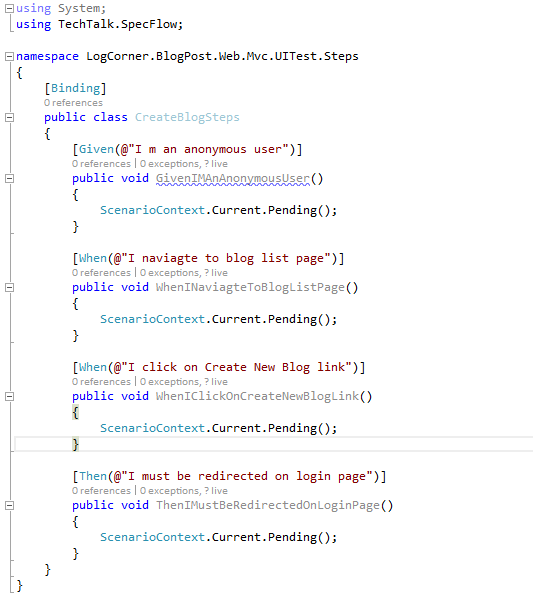
The file below will be generated and my scenario steps binded :
example : Given I m an anonymous user is matched to the method [Given(@”I m an anonymous user”)] public void GivenImAnAnonymousUser().
ScenarioContext.Current.Pending(); means that my step is not implemented yet. What I have to do is to replace all occurrence of ScenarioContext.Current.Pending(); with my functional tests

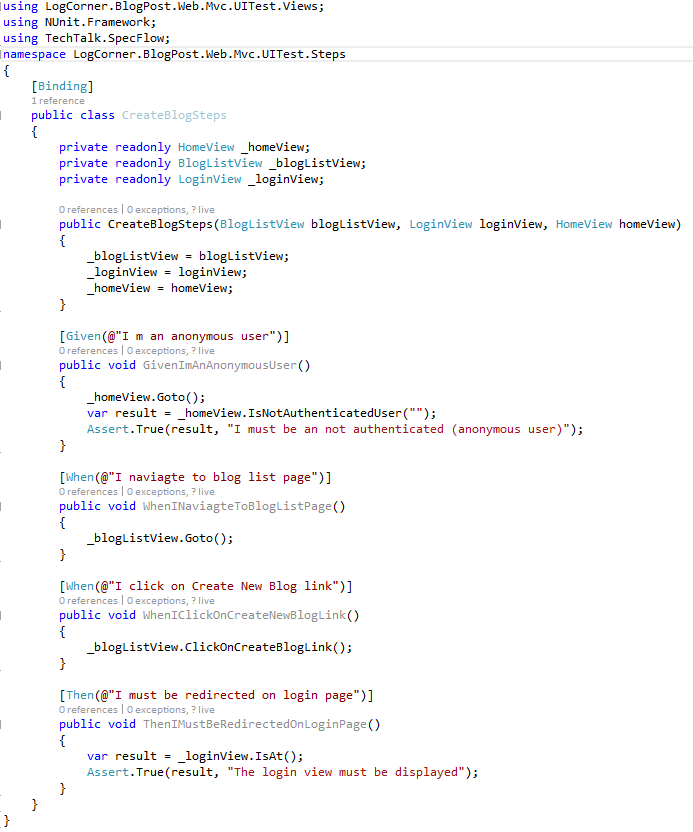
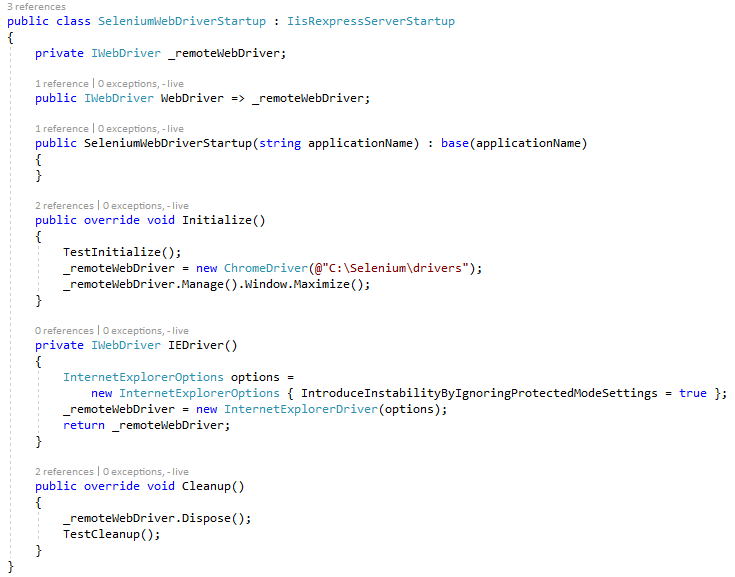
The final implementation look like this :

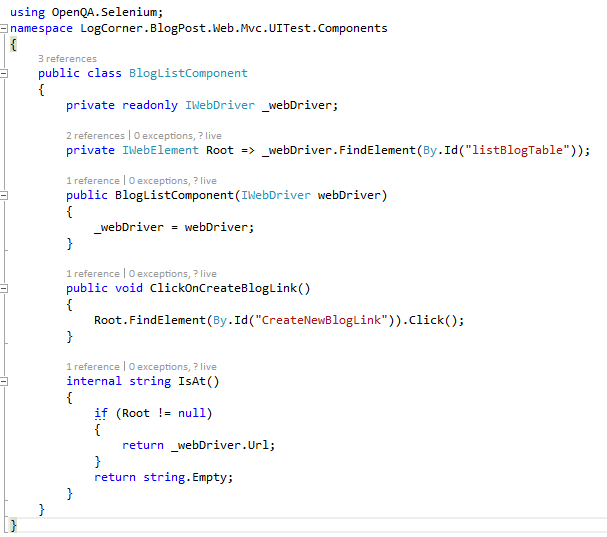
Using Selenium
I inject an instance of IWebdriver and grab the root element of my view : private IWebElement Root => _webDriver.FindElement(By.Id(“listBlogTable”));
- _webDriver.FindElement(By.Id(“MyId”)); : to find an element by its ID for example divId
- _webDriver.FindElement(By.ClassName(“MyCssClass”)); : to find an element by its ClassName for example CSS class Name
- _webDriver.FindElement(By.CssSelector(“MyCssSelector”)); : to find an element by its CssSelector
- _webDriver.FindElement(By.TagName(“MyTagName”)); : to find an element by its TagName
For more information about selenium please take a look at : https://docs.seleniumhq.org/

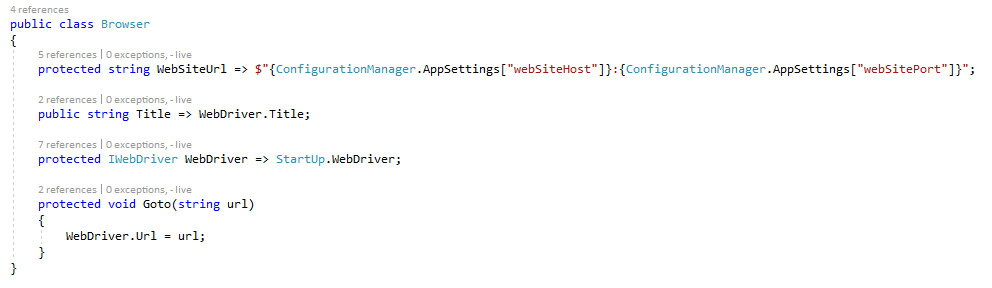
Setup IIS Express to web application
To use it , I need a live website , But I don’t wont to setup and deploy a test environment, so I use IIS Express. I run IIS Express in my local computer or my build agent , I deploy my mvc application to IIS Express, then I use selenium to start the browser.
Notes :The process is different when using asp.net core or owin because they allow me to host and run a web application directly on the console
For asp.net core please take a look at : Setup Selenium Web Browser Automation and Asp.net Core
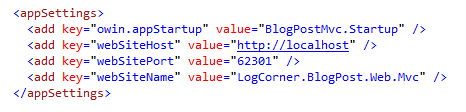
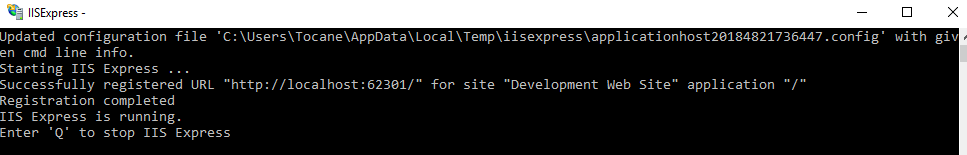
My MVC application is on localhost : 62301
My MVC application name is LogCorner.BlogPost.Web.Mvc



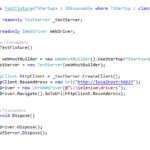
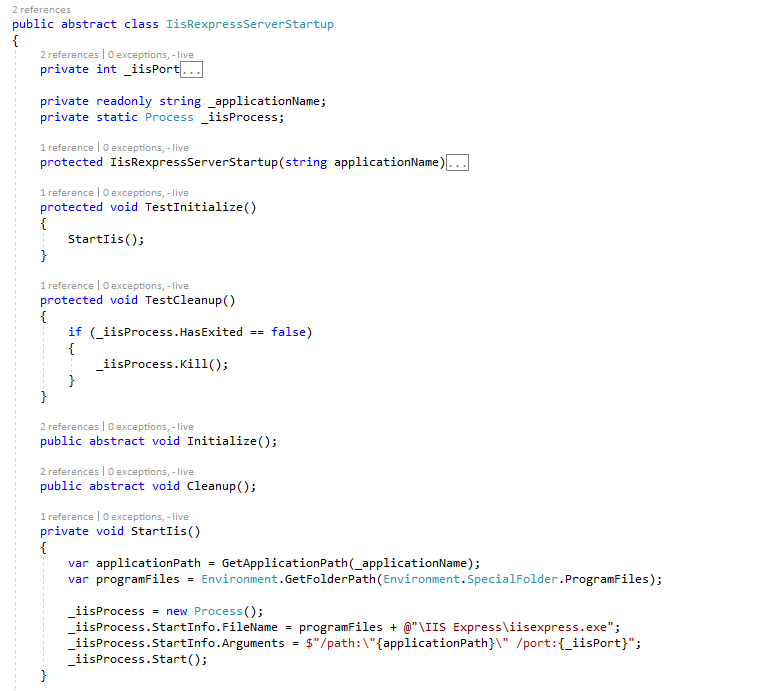
IisRexpressServerStartup class produces the following


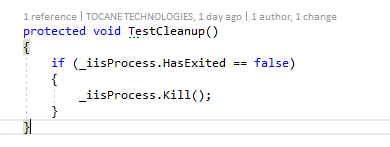
If all test are executed, I must kill my IIS Express server

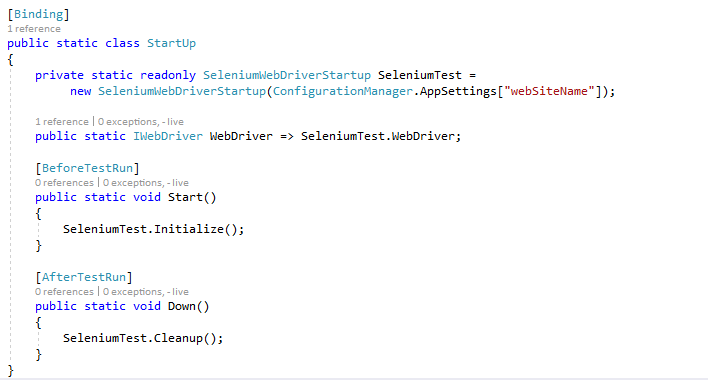
Startup class start the process before every test and cleanup the process after all tests

SEE IT IN ACTION
SOURCE CODE
https://github.com/logcorner/Setup-Selenium-Web-Browser-Automation-and-Asp.net-Mvc